A conversion-centered design is one of the key elements that determines a website's success. Good web design is not only about a pretty first impression of a landing page but also about meeting a website's objectives. In other words, the prettiest solution is not the most important feature. Good web design is about user experience and structure that drives visitors to conversion.
Why Does a Good Conversion-Centered Website Design Matter?
How often have you visited websites that immediately turn you away upon first sight? Maybe the color palette is wrong, or maybe the page is too colorful, monotonous, confusing, or unattractive for some other reason. Whatever bothers you, you cannot trust that company 100%. You have your doubts. Maybe some more Googling will help…?
Sound familiar? If so, you know from experience that designing for conversions. First impressions can be made only once, and that time is crucial. British researchers have proven that 94% of first impressions are design-related. Users judge your site by structure, navigation, colors, CTA's, pop-ups, site speed, font size, text length, images, and search opportunities. Bad website design creates an urgent need to leave the site and causes doubts about a company’s reliability. Even worse, visual appeal can be assessed within 50 ms, which means your website has less than an eye blink to make a good first impression. If you’re still not convinced, here are more statistics:
Over 75% of web users will judge a company or business's credibility based on its website design (Fogg, BJ, Standford Guidelines for Web Credibility).
Over 65% of online shoppers agree that they will not trust a website with an unprofessional appearance (eMarketer).
Advantages of good web design:
- Positive first impression
- Shows your credibility
- Can help people find your business
- Gives your SEO a purpose
- Increases your website conversions
What Is an Example of Conversion-Centered Design?
Landing pages built specifically for lead generation are an example of conversion-centered design. These pages often have a clean structure, high-contrast CTAs, limited distractions, and persuasive content. For instance, an e-commerce site showcasing a flash sale with countdown timers and clearly visible "Add to Cart" buttons is a prime example of a page optimized for conversions.
Key aspects to focus on:
- Contrast and Color: Using contrasting colors to highlight calls to action or important information ensures these elements stand out.
- Landing Page Structure: A well-organized landing page guides users smoothly through the content, making it easier for them to decide.
- Imagery: High-quality images that reflect the product or service can help build trust and interest
Things to Keep in Mind When Managing Conversion Design
1. Know Your Target Group
The website image should project your target group. The overall impression shows visitors whether the site is for them. If your business sells heat pumps, you cannot make a pink and shiny website. It’s like going to a single party with a date. It just doesn’t work. Your website has to say, “You’re in the right place.” If the feeling is wrong, visitors will leave the site.
2. Structure
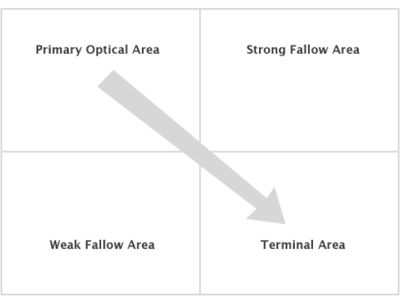
Web design is about building site structure. Information flow. Simplifying communication. The idea of conversion design is to make information accessible to consume and lead to conversion. It’s such a self-evident thing that is often not considered in the design process. When someone wants a website, they usually don’t think about user experience and how to make it easy to use. Clients wish for an excellent design, meaning an emotional header, colors, and style. They don’t think information consumption applies to the Gutenberg rule, where users’ attention moves diagonally from the right upper corner to the left bottom corner, i.e., from the primary optical to the terminal area. So, where should you never put the call-to-action (CTA) button? The bottom left corner.

3. Navigation
How do you turn on a television or open a window or a door? You don’t need to think about it; it’s self-evident. A window has only one handle to open. You have no other choice. A TV has only one turn-on button, and a door has one handle. Your website should work on the same principle. Visitors’ paths on your website should be so clear that no one should think about “what to do next.” Navigation helps to direct visitors to what they are looking for. This means a straightforward menu and categories. For more significant sites with many products and topics, creating subcategories is essential.
4. White Space
White space, also called a negative area, is a place on a website left empty. This includes line spacing, section breaks, space between elements, page margins, etc. It’s not just empty space but a design element that allows different objects to co-exist on the page. Without white space, any website would look like a big lump with no information architecture or understandable elements. White space is needed for a clean image. The better the elements are allocated on-page, the better user experience and information architecture you can give. Often, page elements are separated with boxes that are not as clean as white space. That’s why designers prefer white space to highlight elements.
5. Above the Fold
Social media channels and news sites have broken the myth that users don’t want to scroll down on-page. You can even find pages with infinite scrolling where information emerges as long as the user bothers to scroll. So you don’t need to fear to scroll. However, placing the most important information above the fold is recommended. Why? Primarily for the first impression. The visitor needs to understand where he is and what he needs to do on that page from the very first second. That’s why CTA buttons are placed above the fold. When the page content is unclear, the visitor won’t stay scrolling to get more insights.
6. Page Speed
What does a design have to do with speed? To be more specific, the speed of the whole website depends on the web design. Web design is not only the homepage cover and text color but also structure, navigation, and content; it significantly impacts page speed. Too capacious website loads slowly. A slow pace means that over 40% of visitors leave the page if it loads over 3 seconds (Econsultancy). So, the page speed must be as good as the first impression.
7. Urgency and Scarcity
Urgency and scarcity are potent tools in conversion-centered design that drive immediate action by creating a sense of limited opportunity. Urgency prompts a user to act quickly, often through countdowns or time-sensitive offers, while scarcity highlights the limited availability of a product or service, making it more desirable. By effectively integrating these elements, you can enhance the perceived value of your offer and encourage quicker decision-making from your audience.
Additional Considerations:
- Desktop Experience: Ensure that your design is optimized for desktop users. A responsive design that looks and functions well on desktop screens is crucial for user satisfaction and conversion rates.
- Things to Remember: When designing for conversions, remember to keep essential elements such as CTAs visible and engaging. Also, streamline user pathways to minimize distractions and guide users smoothly to their goals.
- Three Types of Conversion-Centered Designs: Understand the different approaches to conversion-centered design. This includes direct response, lead generation, and e-commerce-focused designs. Each type has specific elements and strategies tailored to its goals.
- MVP (Minimum Viable Product): Another important consideration is to start your design process with an MVP approach. Focus on delivering the core features that provide the most value to users and iteratively improve based on feedback and performance data.
Best Practices for Integrating AI Chatbots into a Conversion-Centered Design
To effectively integrate AI chatbots into a conversion-centered design, start by defining objectives aligning with your conversion goals, such as lead generation or customer support. Ensure the chatbot provides a seamless user experience by being easily accessible, using natural conversational language, and adapting to the context of user queries. Design the chatbot to reflect your brand’s aesthetics and personalize interactions based on user behavior. Utilize interaction data to refine strategies and guide users with strategic prompts and clear calls to action. Continuously test and optimize the chatbot’s performance, provide an option for human escalation, and ensure user accessibility. This approach ensures the chatbot enhances user experience and contributes positively to conversion rates. Receive a free AI report from us today.
Contact Our Agency to Help in Designing a Conversion Web Design
Web design plays a vital role in website conversion. Creating a website for conversion is about a good first impression, excellent user experience, and information architecture. It’s more likely to get conversions when you lead visitors through your page to the desired action. Our team provides practical tips and solutions, ensuring your design aligns with the principles of conversion-centered design.
Web design for conversion plays a pivotal role in achieving website success. A well-executed landing page design can significantly influence your site's conversion potential. It's crucial to align your design principles with the principles of conversion-centered design to optimize the user experience (UX) and lead visitors toward the conversion goal. By incorporating psychological triggers and crafting compelling headlines tailored to your target audience, you can effectively guide visitors to take action. The rest of your design, from color scheme to layout, should work harmoniously to reinforce the message and encourage users to engage. Marketers understand that adhering to these principles can get better conversion rates and ensure their websites resonate with their audience.
Contact WSI today for a conversion-centered design.






